
Project Summary
Challenge
" How might we support students with external obligations to achieve a fulfilling college experience? "
Solution
An AI Based Calendar Plugin
Designed a plugin for google calendar targeted for students with external responsibilities to manage their time efficiently with the help of AI, that can easily organize their daily goals and also make and find space in a way that can help users reach their extra goals.
MY ROLE
Designer
& Researcher
DURATION
3 Months
October - December, 2023
MY TEAM
2 Designers
2 Researchers
BACKGROUND IDENTIFICATION
Discovering STAKEHOLDERS

RESEARCH
Mixed Methods RESEARCH
We started with designing a Quantitative survey, and got 35+ responses. we chose survey method because;
To gather insights from University of Washington students managing both academic and external responsibilities, identifying key challenges they face. This helps us propose practical solutions to improve their academic experience.

THEMATIC ANALYSIS
Main THEMES
These are arching themes and patterns from the collected data:

DESIGN REQUIREMENTS
Identified User Needs
Having gathered extensive insights through our survey, interviews, and personas exploring student needs balancing responsibilities, we uncovered several critical imperatives our solution directions must address.
The solution should:
-
Work on a portable device as the student is usually juggling between school and the other responsibilities.
-
Be social and be able to facilitate networking, information sharing and making communication possible with like-minded people.
-
Help users manage their time between different spheres of life to enhance their efficiency and help them achieve their goals.
-
Students keep a balanced and healthy lifestyle.

REDEFINING
Design Question
We began to identify specific patterns and common problems after conducting our research. After careful evaluation, we refined the question to specify what aspects of the college experience we could make more fulfilling for students with external responsibilities.
"How might we empower students with external responsibilities to effectively balance their time and well-being?"
CONCEPT GENERATION
Ideations
Starting with clear design goals, we smoothly moved from discussing and brainstorming many ideas , to developing some concepts aligned with the goals.
Idea 1 --- Slack Integration

AIM
-
To enhance the user experience on Slack by gamifying the platform to enable more organic, lifelike social interactions
FEATURES
-
Create a virtual navigable space with interactive user icons that bold when in close proximity to signify nearby users and enable direct text, voice, or video conversations between them, while displaying only the channels that individual user belongs to, introducing channel-specific mini lobbies, and implementing an AI “discover channels” recommendation feature.
Idea 2 --- Calendar AI Plugin

AIM
-
To introduce an AI calendar integration designed to help users prioritize tasks and enhance overall well-being
FEATURES
-
Visually represent task priorities through adjustable border radii, incorporate personalized AI-powered mindfulness breaks like taking walks or listening to music tailored to users’ daily tasks and preferences to strike a balance between productivity and health.
Idea 3 --- Physical Calendar

AIM
FEATURES
-
Design a physical calendar tailored for college students managing external responsibilities to address time management and well-being challenges.
-
Color-Coding and Categorization of Tasks: Visual color representation of tasks from work and school to aid efficient time allocation and activity prioritization by delineating tasks as “Main Missions” for essential priorities and “Side Quests” for less critical tasks to provide focused prioritization frameworks while balancing various tasks.
CONCEPT DIRECTION
Ideations
Idea 2, the Calendar AI Plugin, emerges as the most promising concept among the three proposed. This innovative approach extends beyond mere organization; it becomes a dynamic tool that empowers users to pursue their daily goals with clarity and efficiency.





CONCEPT DEFINITION
USER FLOWS
We focused in on three user flows to explore. Each flow is directly related to our research findings & design goals — as stated above.
-
Time management
-
User inputs tasks and a schedule is generated
-
User assigns importance/weight to the tasks
-
User can edit schedule /ask to regenerate

2. AI Generated Breaks, personalized based on user preference
-
Calendar tracks your screen time and activity from smart watch etc
-
AI generates breaks for users based on user preference & activity
-
Focus in well-being and social connection

3. Positive Affirmation
-
When user completes a task, the event reveals a positive affirmation or compliment.
-
As you work on a task, update the emoji to reflect your progress. (progress bar)
-
Create a virtual “trophy room” event where you celebrate and acknowledge your successes, no matter how small.(so cute!! Kinda like apple watch feature?)

WIREFRAMING
Mid-Fidelity Wireframes
Here are the mid-fidelity wireframes reflecting the user flow.

Link to Mid-fidelity wireframes
VALIDATION
USABILITY TESTING
Once we had a working prototype, we aimed to show this in front of potential users and provided them with tasks to accomplish for each test.

Retrospective think aloud session — probing questions
-
Where did you hesitate? Why?
-
What did you like about it? Explain your thought process
-
What didn’t work? What was confusing?
-
Do you see this as being helpful? In what situations?
Redesign
Once we had a working prototype, we aimed to show this in front of potential users and provided them with tasks to accomplish for each test.
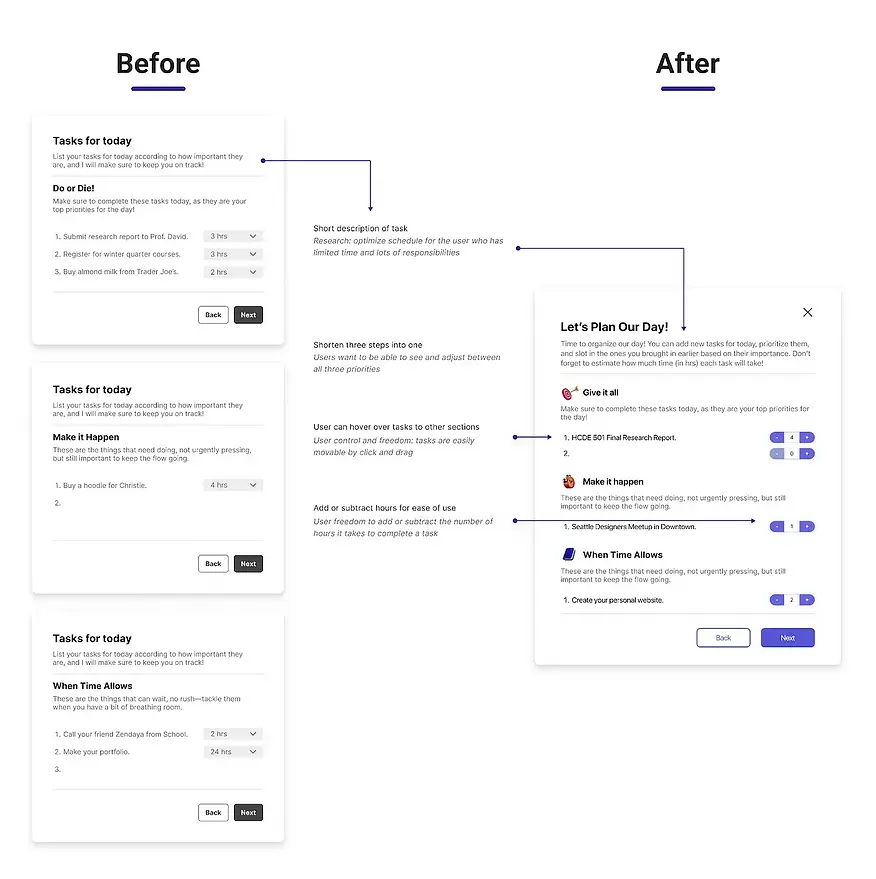
Usability Testing Before & After — Flow 1

Usability Testing Before & After — Flow 2

Usability Testing Before & After — Flow 3

Prototyping
Here is the design after incorporating all the design changes from usability testing and a video demonstrating the project as a whole.
Learnings
-
Our initial assumptions about students with external responsibilities were proven false. We had to make pivots in our project and learn how to stay open-minded and adapt to changes in the design process
-
Assembling our project into a cohesive story is not an easy task but our team managed to accomplish it. It’s imperative to create a space where every voice in the team is heard for effective communication.
Reflections
-
Another round of usability testing to make sure we hit the needs of the user and to refine our design solution
-
Explore “Share with Friends” in depth because students with external responsibilities lacked social connections. We want to incentivise the users and give a social angle to being productive by linking goals with friends.